No desenvolvimento de aplicativos, oferecer uma interface rica e interativa para os usuários é essencial. Com o Rich Text Editor (RTE) no FlutterFlow, você pode permitir que seus usuários criem e editem textos com formatação personalizada diretamente no aplicativo, como se estivessem usando um processador de texto.
O que é um Rich Text Editor?
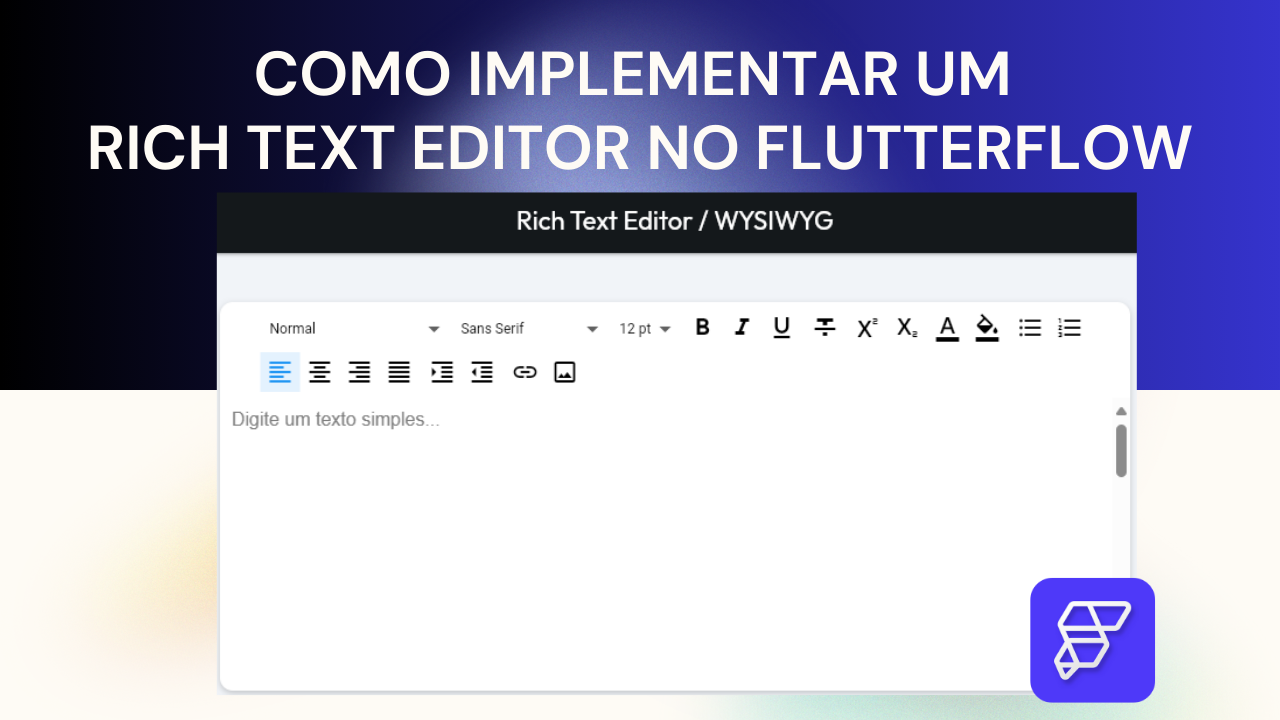
Um Rich Text Editor, também conhecido como editor WYSIWYG (What You See Is What You Get), permite aos usuários formatar texto de maneira intuitiva, aplicando estilos como negrito, itálico, sublinhado, cores, e até inserindo links e imagens. Isso é especialmente útil em aplicativos onde os usuários precisam criar conteúdo dinâmico, como blogs, comentários, ou descrições detalhadas.
Por que usar um RTE no FlutterFlow?
Integrar um Rich Text Editor no seu aplicativo FlutterFlow não só melhora a experiência do usuário, mas também facilita a criação de conteúdo sem a necessidade de habilidades avançadas de programação. Usuários podem formatar textos e criar documentos visuais sem sair do ambiente do aplicativo, tornando-o mais envolvente e interativo.
Passo a Passo para Implementação
Neste tutorial, vamos guiá-lo através da integração do Rich Text Editor no FlutterFlow, mostrando como configurá-lo para que os usuários possam facilmente editar e personalizar o conteúdo. Desde a instalação do componente até as melhores práticas para manipulação de dados, cobrimos tudo que você precisa saber.
Conclusão
Adicionar um Rich Text Editor ao seu aplicativo FlutterFlow é uma excelente maneira de melhorar a interação do usuário e adicionar funcionalidades poderosas ao seu projeto. Experimente as dicas deste post e leve a criação de conteúdo no seu aplicativo para o próximo nível!
Vídeo
Clonar projeto
Links marketplace do flutterflow
Documentação do Custom Code
RichTextEditor | FlutterFlow Marketplace Item Documentation (gitbook.io)